Google has recently launched two new tools for marketers to improve their website speed on Mobile. Since mobile devices cover up more than 80% traffic, it is very important to make your website and landing pages mobile friendly.
What is Mobile Speed Scorecard?
Mobile Speed Scorecard shows the speeds of your website on 3G & 4G Connections. It is powered by Chrome User Experience Report, which has largest database of real-user latency data for how Chrome users experience popular destinations on the web.

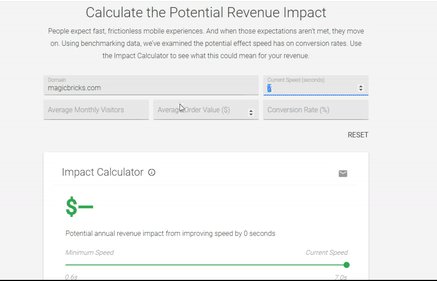
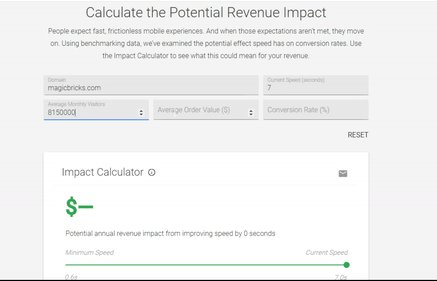
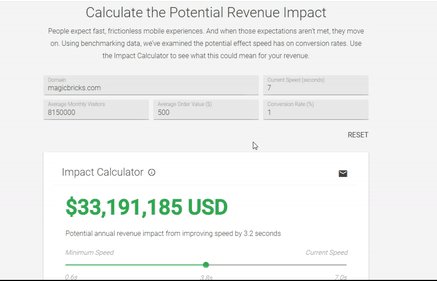
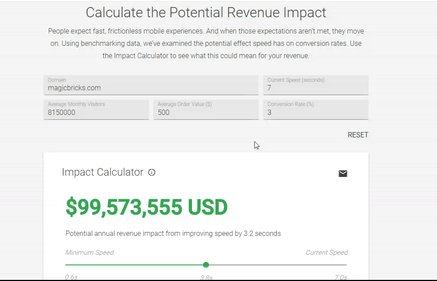
What is Impact Calculator tool?
A slow mobile website doesn’t only frustrate your visitors, but also limit your business. In real estate, we see that for every one second delay in page load time, conversions can fall by up to 1.5%. This is the reason why Google’s introduce this tool which estimates the revenue impact that could result from improving speed of your mobile website.

(Note: these figures or inputs are random numbers & just for the fun. If you want to see actual figures check your analytics data.)
[bctt tweet=”Is it The Best?. How to Use of Google’s Mobile Scorecard & Impact Calculator tool for Real Estate Website” prompt=”tell a friend”]
Below are few tips to optimize your website for mobile devices: Recommended by Google
Avoid using Flash: The plugin may not be available on your user’s phone, which means they’ll miss out on all the fun. If you want to create special effects, use HTML5 instead.
Avoid using pop-ups: It can be difficult as well as frustrating to try and close pop-ups on a mobile device. This might lead to a high bounce rate.
Responsive web design: Responsively-designed websites use CSS3 media queries to serve the same content to mobile and desktop users using a fluid grid and a flexible design to automatically adapt to the size of a user’s screen.
Optimize images. Large images can slow down your website. Optimizing images to be the correct size is a great quick win
Avoid blocking JavaScript and CSS: Before a browser can render a page to the user, it has to parse the page. If it encounters a non-sync or blocking external script during parsing, it has to stop and download that resource. As a result, the JavaScript and CSS needed to render the above the fold region should be in-lined, and JavaScript or CSS needed to add additional functionality to the page should be loaded after the ATF content has been delivered.
Minimize redirects: Additional HTTP redirects can add one or two extra network round-trips, incurring hundreds of milliseconds of extra latency on 3G/4G networks. That’s why, It is strongly recommended to minimize the number of redirection.
The Mobile Scorecard and the Impact Calculator can be both be accessed here
Final Words:
You should stop discouraging potential customers with a slow website speed. Stop leaving money on the table, be faster on phones.
- Use of Google’s Mobile Scorecard & Impact Calculator tool for Real Estate Website - December 6, 2018
- 5 Reasons Why Your Real Estate Adwords Campaign Failed - December 6, 2018
- 8 Ways to Perform Digital Marketing for Real Estate - December 5, 2018

